TWIKISHEET{} -- enable TWiki Sheet (spreadsheet) and set options
- The
%TWIKISHEET{}%variable is handled by the TWikiSheetPlugin - Syntax:
%TWIKISHEET{ parameters }% - Supported parameters:
Parameter Description Example Default modeMode of operation:
•mode="classic"- regular TWiki table and an edit button; once pressed, the table switches into spreadsheet edit mode.
•mode="toggle"- spreadsheet in read-only mode and an edit button; once pressed, the table switches into spreadsheet edit mode.
•mode="toggle-edit"- like"toggle"but initial state is spreadsheet edit mode.
•mode="edit"- the table is always in spreadsheet edit mode.mode="edit"{Plugins}
{TWikiSheetPlugin}
{Mode}
configure
setting ("toggle")concurrentConcurrent editing. If enabled, multiple people can edit TWiki Sheet and see each other's changes. This includes editing cells, pasting a range of cells, drag-filling cells, adding/removing rows, adding/removing columns, and undo.
•concurrent="0"- disable concurrent editing; changes by others will be shown after a page reload.
•concurrent="1"- enable concurrent editing; changes by others will show up while editing TWiki Sheet.concurrent="1"{Plugins}
{TWikiSheetPlugin}
{ConcurrentEdit}
configure
setting ("0")saveOptionally disable save; useful to demo the plugin save="0"save="1"widthTable width in pixels; a horizontal scrollbar is added if needed width="500"(full window width) heightTable height in pixels; a vertical scrollbar is added if needed height="300"(full table height) colHeadersSet to "false"to disable the default column headers (A, B, C); set to a function for custom headers, such as:
colHeaders="function(index) { return String.fromCharCode(65+index) + ' (' + (index + 1) + ')'; }",
which will show headersA (1),B (2),C (3), ...colHeaders="false"colHeaders="true"rowHeadersSet to "false"to disable the default row headers (1, 2, 3)rowHeaders="false"rowHeaders="true"contextMenuDefines the right-click context menu; set to "false"to disable; set to array of available strings, such as:
contextMenu="['row_above', 'row_below', 'col_left', 'col_right', 'remove_row', 'remove_col', '---------', 'undo', 'redo']"contextMenu="false"contextMenu="true"fixedRowsTopFixed number of rows shown on top; takes effect if heightparameter is usedfixedRowsTop="1"(none) fixedColumnsLeftFixed number of columns shown on the left; takes effect if widthparameter is usedfixedColumnsLeft="2"(none) formulasFormula support; set to "false"to disable spreadsheet calculations in table cells, such as:=SUM(A1:A8)formulas="false"formulas="true"maxColsMaximum number of columns maxCols="10"(unlimited) maxRowsMaximum number of rows maxRows="1000"(unlimited) minSpareColsWhen set to 1 (or more), automatically add a new column at the right if there are no more empty columns minSpareCols="1"minSpareCols="0"minSpareRowsWhen set to 1 (or more), automatically add a new row at the bottom if there are no more empty rows minSpareRows="1"minSpareRows="0"wordWrapWord wrap; set to "false"to disable cell content wrapping if it does not fit in the fixed column widthwordWrap="false"wordWrap="true"more... Additional Handsontable options  can be used. Notes on types of values:
can be used. Notes on types of values:
• Number value: Specify the number, such aswidth="500"
• String value: Enclose the string in single quotes, such aspreventOverflow="'horizontal'"
• Boolean value: Specify"true"or"false", such asmanualRowResize="true"
• Array value: Specify the array, such asmanualRowResize="[40, 50]"
• Object value: Specify the object, such ascolumnSorting="{ column: 2, sortOrder: true }"
• Function: Specify the JavaScript function, such as:
cells="function( row, col, prop ) { var cp = {}; if( row===0 ) { cp.readOnly = true; } return cp; }" - Example:
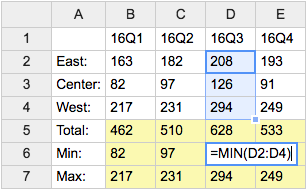
%TWIKISHEET{ mode="edit" save="0" }%
| | 16Q1 | 16Q2 | 16Q3 | 16Q4 |
| East: | 163 | 182 | 208 | 193 |
| Center: | 82 | 97 | 126 | 91 |
| West: | 217 | 231 | 294 | 249 |
| Total: | =SUM(B2:B4) | =SUM(C2:C4) | =SUM(D2:D4) | =SUM(E2:E4) |
| Min: | =MIN(B2:B4) | =MIN(C2:C4) | =MIN(D2:D4) | =MIN(E2:E4) |
| Max: | =MAX(B2:B4) | =MAX(C2:C4) | =MAX(D2:D4) | =MAX(E2:E4) |
- Category: DatabaseAndFormsVariables, EditingAndContentUpdateVariables, FormattingAndRenderingVariables, TablesAndSpreadsheetsVariables
- Related: See TWikiSheetPlugin for more details
Topic revision: r1 - 2016-04-14 - TWikiContributor
Ideas, requests, problems regarding TWiki? Send feedback
Note: Please contribute updates to this topic on TWiki.org at TWiki:TWiki.VarTWIKISHEET.