| Parameter | Description | Example<-- -->  | Default |
colHeaders | Set to "false" to disable the default column headers (A, B, C); set to a function for custom headers, such as:
colHeaders="function(index) { return String.fromCharCode(65+index) + ' (' + (index + 1) + ')'; }",
which will show headers A (1), B (2), C (3), ... | colHeaders="false" | colHeaders="true" |
concurrent | Concurrent editing. If enabled, multiple people can edit TWiki Sheet and see each other's changes. This includes editing cells, pasting a range of cells, drag-filling cells, adding/removing rows, adding/removing columns, and undo.
• concurrent="0" - disable concurrent editing; changes by others will be shown after a page reload.
• concurrent="1" - enable concurrent editing; changes by others will show up while editing TWiki Sheet. | concurrent="1" | {Plugins}
{TWikiSheetPlugin}
{ConcurrentEdit}
configure
setting ("0") |
contextMenu | Defines the right-click context menu; set to "false" to disable; set to array of available strings, such as:
contextMenu="['row_above', 'row_below', 'col_left', 'col_right', 'remove_row', 'remove_col', '---------', 'undo', 'redo']" | contextMenu="false" | contextMenu="true" |
fixedColumnsLeft | Fixed number of columns shown on the left; takes effect if width parameter is used | fixedColumnsLeft="2" | (none) |
fixedRowsTop | Fixed number of rows shown on top; takes effect if height parameter is used | fixedRowsTop="1" | (none) |
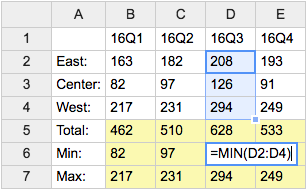
formulas | Formula support; set to "false" to disable spreadsheet calculations in table cells, such as: =SUM(A1:A8) | formulas="false" | formulas="true" |
height | Table height in pixels; a vertical scrollbar is added if needed | height="300" | (full table height) |
maxCols | Maximum number of columns | maxCols="10" | (unlimited) |
maxRows | Maximum number of rows | maxRows="1000" | (unlimited) |
minSpareCols | When set to 1 (or more), automatically add a new column at the right if there are no more empty columns | minSpareCols="1" | minSpareCols="0" |
minSpareRows | When set to 1 (or more), automatically add a new row at the bottom if there are no more empty rows | minSpareRows="1" | minSpareRows="0" |
mode | Mode of operation:
• mode="classic" - regular TWiki table and an edit button; once pressed, the table switches into spreadsheet edit mode.
• mode="toggle" - spreadsheet in read-only mode and an edit button; once pressed, the table switches into spreadsheet edit mode.
• mode="toggle-edit" - like "toggle" but initial state is spreadsheet edit mode.
• mode="edit" - the table is always in spreadsheet edit mode. | mode="edit" | {Plugins}
{TWikiSheetPlugin}
{Mode}
configure
setting ("toggle") |
| more... | Additional Handsontable options can be used. Notes on types of values: can be used. Notes on types of values:
• Number value: Specify the number, such as width="500"
• String value: Enclose the string in single quotes, such as preventOverflow="'horizontal'"
• Boolean value: Specify "true" or "false", such as manualRowResize="true"
• Array value: Specify the array, such as manualRowResize="[40, 50]"
• Object value: Specify the object, such as columnSorting="{ column: 2, sortOrder: true }"
• Function: Specify the JavaScript function, such as:
cells="function( row, col, prop ) { var cp = {}; if( row===0 ) { cp.readOnly = true; } return cp; }" | | | |
rowHeaders | Set to "false" to disable the default row headers (1, 2, 3) | rowHeaders="false" | rowHeaders="true" |
save | Optionally disable save; useful to demo the plugin | save="0" | save="1" |
width | Table width in pixels; a horizontal scrollbar is added if needed | width="500" | (full window width) |
wordWrap | Word wrap; set to "false" to disable cell content wrapping if it does not fit in the fixed column width | wordWrap="false" | wordWrap="true" |