TWiki Forms - Foundation of TWiki Applications
Add structure to content with forms attached to twiki topics. TWiki forms (with form fields) and formatted search are the base for building database applications.On this page:
Overview
By adding form-based input to free form content, you can structure topics with unlimited, easily searchable categories. A form is enabled for a web and can be added to a topic. The form data is shown in tabular format when the topic is viewed, and can be changed in edit mode using edit fields, radio buttons, check boxes and list boxes. Many different form types can be defined in a web, though a topic can only have one form attached to it at a time. Typical steps to build an application based on TWiki forms:- Define a form template
- Enable the form for a web
- Add the form to a template topic
- Build an HTML form to create new topics based on that template topic
- Build a FormattedSearch to list topics that share the same form
Defining a Form
A Form Template specifies the fields in a form. A Form Template is simply a page containing a TWiki table, where each row of the table specifies one form field.- Create a new topic with your form name:
YourForm,ExpenseReportForm,InfoCategoryForm,RecordReviewForm, whatever you need.
 The name of a Form Template topic must end in Form.
The name of a Form Template topic must end in Form.
- Create a TWiki table, with each column representing one element of an entry field:
Name,Type,Size,Values,Tooltip message, andAttributes(see sample below). - For each field, fill in a new line; for the type of field, select from the list.
- Save the topic
Example:See structure of a form for full details of what types are available and what all the columns mean. You can also retrieve possible values for
| *Name* | *Type* | *Size* | *Values* | *Tooltip message* | *Attributes* |
| TopicClassification | select | 1 | NoDisclosure, PublicSupported, PublicFAQ | blah blah... | |
| OperatingSystem | checkbox | 3 | OsHPUX, OsLinux, OsSolaris, OsWin | blah blah... | |
| OsVersion | text | 16 | | blah blah... | |
Name Type 
Size Values Tooltip message Attributes OperatingSystem checkbox 3 OsHPUX, OsLinux, OsSolaris, OsWin blah blah... TopicClassification select 1 NoDisclosure, PublicSupported, PublicFAQ blah blah... OsVersion text 16 blah blah...
select, checkbox or radio types from other topics:
Example:Field values can also be set using the result of expanding other TWiki variables. For example,
- In the WebForm topic, define the form:
Name Type Size Values Tooltip message Attributes TopicClassification select 1 blah blah... OperatingSystem checkbox 3 blah blah... OsVersion text 16 blah blah...
Leave the
Valuesfield blank.
- Then in the TopicClassification topic, define the possible values:
| *Name* |
| NoDisclosure |
| Public Supported |
| Public FAQ |
Name NoDisclosure Public Supported Public FAQ
%SEARCH{"Office$" scope="topic" web="%USERSWEB%" nonoise="on" type="regex" format="$web.$topic" separator=", " }%
When used in the value field of the form definition, this will find all topic names in the Main web which end in "Office" and use them as the legal field values.
Adding a Form to a Topic
- To add a Form, follow the "More topic actions" link at the bottom of a topic, select "Add or Replace Form".
- Select a Form Template topic. These are topics with names ending in Form that contain a Form Template table.
- A Form is typically added to a template topic, either to the
WebTopicEditTemplatetopic in a web, or a new topic that serves as an application specific template topic. - Modify the template topic to set the initial Form values.
- Additionally a new topic can be given a Form using the
formtemplateparameter in the (edit or save) URL. Initial values can then be provided in the URLs or as form values:- other than checkboxes:
name, ex:?BugPriority=1 - checkbox:
namevalue=1, ex:?ColorRed=1.
Boxes with a tick must be specified. - Example: This will add a textfield for the new topic name and a "Create"-Button to your topic. When the button is pressed, the topic editor will open with the form "MyForm" already attached to the new topic.
<form name="newtopic" action="%SCRIPTURLPATH{"edit"}%/%WEB%/"> <input type="hidden" name="formtemplate" value="MyForm" /> New topic name <input type="text" name="topic" size="40" /> <input type="submit" class="twikiSubmit" value="Create" /> </form>
- other than checkboxes:
- Note: You can create a topic in one step, without going through the edit screen. To do that, specify the
savescript instead of theeditscript in the form action. When you specify thesavescript you have to use the "post" method. Example:<form name="newtopic" action="%SCRIPTURLPATH{"save"}%/%WEB%/" method="post"> ..... </form> - The
editandsavescripts understand many more parameters, see TWikiScripts#edit and TWikiScripts#save for details.
- Tip: For TWiki applications you can automatically generate unique topicnames.
- Note: Initial values will not be set in the form of a new topic if you only use the formtemplate parameter.
Changing a Form
- To change a Form, follow the "More topic actions" link at the bottom of a topic, select "Add or Replace Form", and select a new Form.
- You can change a form definition, and TWiki will try to make sure you don't lose any data from the topics that use that form.
- If you add a new field to the form, then it will appear next time you edit a topic that uses the form.
- If you delete a field from the form, or change a field name, then the data will not be visible when you edit the topic (the changed form definition will be used). If you save the topic, the old data will be lost (though thanks to revision control, you can always see it in older versions of the topic)
- If two people edit the same topic containing a form at exactly the same time, and both change fields in the form, TWiki will try to merge the changes so that no data is lost.
Structure of a Form Template
A Form Template specifies the fields in a form. A Form Template is simply a page containing a TWiki table, where each row of the table specifies one form field. Each row of the table defines one element of an input field:| Name | Type | Size | Values | Tooltip message | Attributes |
|---|
Name, Type and Size columns are required. Other columns are optional. The form template must have a header row, e.g. at least | *Name* | *Type* | *Size* | is required. Columns:
- Name column:
Nameis the name of the form field.
- Type, Size, Value columns:
Type,SizeandValuedescribe the type, size and initial value of this form field. Typetext,checkbox,selectand more are described in the Form Field Types section below.
- Tooltip message column: The
Tooltip messagewill be displayed when the cursor is hovered over the field ineditview.
- Attributes column:
Attributesmay contain additional key="value" form field attributes, separated by space.- A
hidden="1"attribute indicates that this field is hidden, e.g. not shown in view mode. However, the field is available for editing and storing information. The deprecatedHattribute has the same function, it is still supported but might be removed in a future TWiki release.
 Tip: The TWiki form header is suppressed in view mode if all fields of the form are hidden. For better usability it is good to hide the whole form if the display and interaction of all form fields is done externally. For example, the display and modification of form field values can be done in a header topic that is included in each page.
Tip: The TWiki form header is suppressed in view mode if all fields of the form are hidden. For better usability it is good to hide the whole form if the display and interaction of all form fields is done externally. For example, the display and modification of form field values can be done in a header topic that is included in each page.
- An
mandatory="1"attribute indicates that this field is mandatory. The topic cannot be saved unless a value is provided for this field. If the field is found empty during topic save, an error is raised and the user is redirected to anoopspage. Mandatory fields are indicated by an asterisks next to the field name. The deprecatedMattribute has the same function, it is still supported but might be removed in a future TWiki release. - Additional form field type specific attributes can be used, such as
onfocus="..."andspellcheck="..".
- A
| *Name* | *Type* | *Size* | | Name | text | 80 | | Date | date | 30 |Field Name Notes:
- Field names have to be unique.
- A very few field names are reserved. If you try to use one of these names, TWiki will automatically append an underscore to the name when the form is used.
- You can space out the title of the field, and it will still find the topic e.g.
Aeroplane Manufacturersis equivalent toAeroplaneManufacturers. - If a
labelfield has no name, it will not be shown when the form is viewed, only when it is edited. - Field names can in theory include any text, but you should stick to alphanumeric characters. If you want to use a non-wikiname for a
select,checkboxorradiofield, and want to get the values from another topic, you can use[[...]]links. This notation can also be used when referencing another topic to obtain field values, but a name other than the topic name is required as the name of the field. - Leading and trailing spaces are not significant.
- The field value will be used to initialize a field when a form is created, unless specific values are given by the topic template or query parameters. The first item in the list for a select or radio type is the default item. For
label,text, andtextareafields the value may also contain commas.checkboxfields cannot be initialized through the form template. - Leading and trailing spaces are not significant.
- Field values can also be generated through a FormattedSearch, which must yield a suitable table as the result.
- Variables in the initial values of a form definition get expanded when the form definition is loaded.
- If you want to use a
|character in the initial values field, you have to precede it with a backslash, thus:\|. - You can use
<nop>to prevent TWiki variables from being expanded. - The FormatTokens can be used to prevent expansion of other characters.
- If you want to use a
- The topic definition is not read when a topic is viewed.
- Form definition topics can be protected in the usual manner, using TWikiAccessControl, to limit who can change the form template and/or individual value lists. Note that view access is required to be able to edit topics that use the form definition, though view access to the form definition is not required to view a topic where the form has been used.
Form Field Types
Each table row of a form template defines one element of an input field:| Name | Type | Size | Values | Tooltip message | Attributes |
|---|
Size, Value and Attributes depend on the Type used. Form field types:
| Type | Description | Size | Value |
|---|---|---|---|
text |
One-line text field | Text box width in number of characters | Initial (default) content |
textarea |
Multi-line text box | Columns x rows, such as 80x6; default is 40x5 |
Initial (default) content |
label |
Read-only text label | Text of the label | |
checkbox |
One or more checkboxes that can be toggled individually | Number of checkboxes shown per line | Comma-space-separated list of item labels - can be a dynamic SEARCH |
checkbox+buttons |
Like checkbox, adding [Set] and [Clear] buttons |
||
radio |
Radio buttons, mutually exclusive; only one can be selected | Number of radio buttons shown per line | Comma-space-separated list of item labels - can be a dynamic SEARCH |
combobox |
 Text field & select combination box, rendered as a text input field and a button to open up a selector box Text field & select combination box, rendered as a text input field and a button to open up a selector box |
Text box width in number of characters | Comma-space-separated list of options of the select box - can be a dynamic SEARCH |
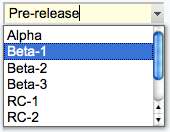
select |
Select box, rendered as a picklist or a multi-row selector box depending on the size value | • 1: Show a picklist • Number > 1: Multi-row selector box of specified size • Range e.g. 3..10: Multi-row selector box with variable size - the box will never be smaller than 3 items, never larger than 10, and will be 5 high if there are only 5 options |
Comma-space-separated list of options of the select box - can be a dynamic SEARCH |
select+multi |
Like select, turning multi-select on, to allow Shift+Click and Ctrl+Click to select (or deselect) multiple items |
||
select+values |
Like select, allowing definition of values that are different to the displayed text. An option is defined as value: title, where the value is the value passed on form submit, and title is the option text shown to the user. For example:| Field 9 | select+values | 3 | One, 2: Two, III: Three | Various values formats | shows but the values of options Two and Three are 2 and III, respectively. A legacy title=value syntax is supported as well, for example: One, Two=2, Three=III. |
||
select+multi+values |
Combination of select+multi and select+values |
||
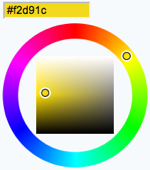
color |
 Single-line text box and a color picker to pick a color. The color can also be typed into the text box, such as Single-line text box and a color picker to pick a color. The color can also be typed into the text box, such as #123456. An attribute of type="popup" shows a button that, when clicked, opens a color picker popup. See details. |
Text box width in number of characters | Initial (default) color |
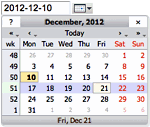
date |
 Text input field and a button next to it to pick a date from a pop-up calendar. The date can also be typed into the text box. See details. Text input field and a button next to it to pick a date from a pop-up calendar. The date can also be typed into the text box. See details. |
Text box width in number of characters | Initial (default) date |
- Common attributes: hidden, mandatory, class, form, onblur, onfocus, onchange, onselect, onmouseover, onmouseout, spellcheck, style, tabindex, title, translate
- Type-specific attributes:
-
texttype: id, max, maxlength, min, pattern, placeholder -
textareatype: autocomplete, id, maxlength, minlength, pattern, placeholder, wrap -
labeltype: id, max, maxlength, min -
comboboxtype: max, maxlength, min, pattern, placeholder
-
Values in Other Topics
As described above, you can also retrieve possible values for select, checkbox or radio types from other topics. For example, if you have a rows defined like this:| *Name* | *Type* | *Size* | | AeroplaneManufacturers | select | |the TWiki will look for the topic AeroplaneManufacturers to get the possible values for the
select.
The AeroplaneManufacturers topic must contain a table, where each row of the table describes a possible value. The table only requires one column, Name. Other columns may be present, but are ignored.
For example:
| *Name* | | Routan | | Focke-Wulf | | De Havilland |Notes:
- The
Valuescolumn must be empty in the referring form definition.
Using a form template on a different web
You can use a form template on a different web by specifying a form template in the WEB.TOPIC format. In addition, you can put a comma separated list of webs in theTWIKIFORMPATH variable.
It's referred to only when a form template is spcified without a web (TOPIC instead of WEB.TOPIC).
The webs in TWIKIFORMPATH are examined in the listed order until the specified template is found.
TWIKIFORMPATH may contain TWiki variables. For example:
* Set TWIKIFORMPATH = %APPLICATION_WEB%, %WEB%If
TWIKIFORMPATH is defined, the current web is examined only if all the webs listed in it don't have the form template.
Extending the range of form data types
You can extend the range of data types accepted by forms by using TWikiPlugins. All such extended data types are single-valued (can only have one value) with the following exceptions:- any type name starting with
checkbox - any type name with
+multianywhere in the name
Hints and Tips
Editing Just Form Data, Without Topic Text
In some cases you want to change only the form data. You have the option of hiding the topic text with two methods:- To display only the form whenever you edit a topic, set the preference variable EDITACTION to value
form(see details). - To change the edit action in a URL, add a
action=formparameter to the edit URL string, such as
%SCRIPTURL{edit}%/%BASEWEB%/%BASETOPIC%?t=%SERVERTIME{$epoch}%;action=form(see details).
Build an HTML Form to Create New Form-based Topics
New topics with a form are created by simple HTML forms asking for a topic name. For example, you can have aSubmitExpenseReport topic where you can create new expense reports, a SubmitVacationRequest topic, and so on. These can specify the required template topic with its associated form. Template topics has more.
A Form Template specifies the fields in a form. A Form Template is simply a page containing a TWiki table, where each row of the table specifies one form field.
Update Specific Form Fields
All the form fields are shown and can be updated when editing a topic that has a form. It is possible to have more control over the layout of a form, or update just a subset of the form fields by using a custom HTML form. For example, in a bug tracker, each topic would include a header topic that shows a form with some fields to update specific form fields of the bug item. Use the EDITFORMFIELD variable to easily create this form in the header topic. Example:
%EDITFORMFIELD{ "form" type="start" action="save" topic="%BASETOPIC%" }%
| Priority: | %EDITFORMFIELD{ "Priority" topic="%BASETOPIC%" }% |
| Status: | %EDITFORMFIELD{ "Status" topic="%BASETOPIC%" }% |
| | %EDITFORMFIELD{ "form" type="submit" value="Update" }% |
%EDITFORMFIELD{ "LastUpdate" type="hidden" value="%SERVERTIME{$year-$mo-$day}%" }%
%EDITFORMFIELD{ "form" type="end" }%
Assuming the base topic has a BugForm with Priority and Status fields of type select, a LastUpdate field of type text, and some other fields. Above form shows a table with selectors for Priority and Status, and an Update button. On form submit, the Priority, Status and LastUpdate fields are updated in the base topic.
Searching for Form Data
TWiki Forms accept user-input data, stored as TWikiMetaData. Meta data also contains program-generated info about changes, attachments, etc. To find, format and display form and other meta data, see TWikiMetaData, EDITFORMFIELD, FORMFIELD, SEARCH and METASEARCH variables in TWikiVariables, and TWiki Formatted Search.ExampleSearching forms this way is obviously pretty inefficient, but it's easy to do. If you want better performance, take a look at some of the structured wiki extensions that support higher performance searching e.g. TWiki:Plugins.DBCachePlugin
TWiki users often want to have an overview of topics they contributed to. With the$formfieldparameter it is easy to display the value of a classification field next to the topic link:| *Topic* | *Classification* | %SEARCH{"%USERSWEB%.UserName" scope="text" nosearch="on" nototal="on" sort="modified" reverse="on" format="|<b>[[$web.$topic][$topic]]</b> |<nop>$formfield(TopicClassification) |" web="Sandbox"}%
Gotcha!
- Some browsers may strip linefeeds from
textfields when a topic is saved. If you need linefeeds in a field, make sure it is atextarea.
Topic revision: r31 - 2014-12-11 - TWikiContributor
Ideas, requests, problems regarding TWiki? Send feedback
Note: Please contribute updates to this topic on TWiki.org at TWiki:TWiki.TWikiForms.